Chào bạn, có bao giờ bạn cảm thấy bực bội khi một trang web bạn muốn xem mãi không chịu tải xong, đặc biệt là vào những giờ cao điểm? Đó là lúc bạn cần đến sự trợ giúp của CDN (Content Delivery Network). Nghe có vẻ hơi kỹ thuật, nhưng thực ra CDN là một giải pháp rất hữu ích để tăng tốc độ tải trang web, mang lại trải nghiệm mượt mà hơn cho người dùng. Hôm nay, chúng ta sẽ cùng nhau tìm hiểu CDN là gì và cách sử dụng nó để “thổi bay” độ trễ cho website của bạn nhé!
CDN là gì? Giải thích một cách dễ hiểu
Định nghĩa CDN (Content Delivery Network)
CDN, viết tắt của Content Delivery Network, là một mạng lưới các máy chủ phân tán trên khắp thế giới. Các máy chủ này lưu trữ bản sao của nội dung tĩnh (như hình ảnh, video, CSS, JavaScript) từ website gốc của bạn. Khi người dùng truy cập vào website của bạn, nội dung sẽ được phân phối từ máy chủ CDN gần vị trí địa lý của họ nhất thay vì từ máy chủ gốc.
CDN hoạt động như thế nào? Ví dụ minh họa
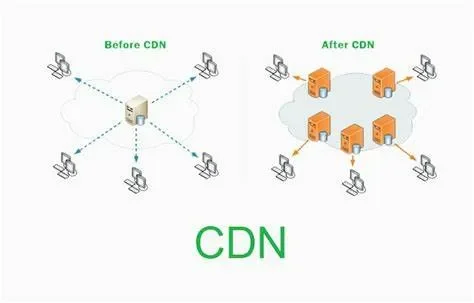
Hãy tưởng tượng website của bạn là một cửa hàng quần áo lớn đặt tại Hà Nội. Khi một khách hàng ở TP. Hồ Chí Minh muốn mua hàng, nếu không có CDN, đơn hàng sẽ phải vận chuyển từ Hà Nội vào, mất khá nhiều thời gian.
CDN giống như việc bạn mở thêm nhiều chi nhánh cửa hàng quần áo của mình ở khắp các tỉnh thành (các máy chủ CDN). Khi khách hàng ở TP. Hồ Chí Minh muốn mua hàng, họ có thể đến chi nhánh gần nhất để mua, tiết kiệm được rất nhiều thời gian vận chuyển.
Tương tự, khi một người dùng ở Mỹ truy cập website của bạn có máy chủ đặt tại Việt Nam, nếu không có CDN, dữ liệu sẽ phải truyền tải một quãng đường rất xa, dẫn đến thời gian tải trang lâu. Với CDN, nội dung tĩnh của website đã được sao chép và lưu trữ trên các máy chủ CDN đặt tại Mỹ, do đó người dùng sẽ nhận được nội dung nhanh hơn nhiều.
So sánh CDN với hosting truyền thống

Hosting truyền thống là nơi bạn lưu trữ toàn bộ dữ liệu website của mình trên một máy chủ duy nhất. Điều này có thể gây ra tình trạng quá tải và chậm trễ nếu lượng truy cập tăng cao hoặc người dùng truy cập từ xa.
CDN không thay thế hosting mà hoạt động song song với nó. CDN chỉ lưu trữ các nội dung tĩnh, còn nội dung động (như các trang được tạo ra khi người dùng tương tác) vẫn được xử lý bởi máy chủ gốc. CDN giúp giảm tải cho máy chủ gốc, đặc biệt là trong trường hợp có lượng truy cập lớn.
Tại sao website cần sử dụng CDN? Lợi ích không ngờ
Tăng tốc độ tải trang, cải thiện trải nghiệm người dùng
Đây là lợi ích quan trọng nhất của CDN. Thời gian tải trang nhanh hơn giúp người dùng cảm thấy thoải mái và có xu hướng ở lại website của bạn lâu hơn. Một website tải chậm có thể khiến người dùng nản lòng và rời đi ngay lập tức.
Giảm tải cho máy chủ gốc, tiết kiệm băng thông
Khi CDN xử lý việc phân phối nội dung tĩnh, máy chủ gốc của bạn sẽ giảm bớt được lượng lớn yêu cầu, giúp nó hoạt động ổn định hơn và có thể xử lý tốt hơn các yêu cầu về nội dung động. Ngoài ra, CDN thường có băng thông lớn hơn, giúp bạn tiết kiệm chi phí băng thông cho máy chủ gốc.
Tăng cường khả năng chịu tải và độ ổn định của website
Trong trường hợp website của bạn có lượng truy cập đột biến (ví dụ: do một chiến dịch marketing thành công), CDN sẽ giúp phân tán lưu lượng truy cập trên nhiều máy chủ, tránh tình trạng sập web do quá tải.
Cải thiện SEO, giúp website lên top Google
Tốc độ tải trang là một yếu tố quan trọng trong thuật toán xếp hạng của Google. Một website nhanh hơn sẽ có lợi thế hơn trong việc cạnh tranh thứ hạng trên kết quả tìm kiếm.
Tăng cường bảo mật cho website
Một số nhà cung cấp CDN còn cung cấp các tính năng bảo mật như bảo vệ chống lại các cuộc tấn công DDoS, giúp website của bạn an toàn hơn.
Các loại CDN phổ biến hiện nay
CDN miễn phí vs. CDN trả phí: Nên chọn loại nào?
Hiện nay có cả CDN miễn phí và CDN trả phí.
- CDN miễn phí: Thường có giới hạn về băng thông, số lượng máy chủ và tính năng hỗ trợ. Phù hợp cho các website nhỏ, cá nhân hoặc những người mới bắt đầu. Một số CDN miễn phí phổ biến như Cloudflare (gói miễn phí).
- CDN trả phí: Cung cấp nhiều tính năng nâng cao, băng thông lớn hơn, mạng lưới máy chủ rộng khắp và hỗ trợ kỹ thuật tốt hơn. Phù hợp cho các website có lượng truy cập lớn, website thương mại điện tử hoặc các doanh nghiệp cần đảm bảo hiệu suất và độ ổn định cao.
Việc lựa chọn CDN miễn phí hay trả phí phụ thuộc vào nhu cầu và ngân sách của bạn. Nếu website của bạn có lượng truy cập ổn định và không quá lớn, CDN miễn phí có thể là một lựa chọn tốt để bắt đầu. Khi website phát triển và nhu cầu tăng lên, bạn có thể cân nhắc chuyển sang các gói trả phí.
Một số nhà cung cấp CDN uy tín trên thị trường
- Cloudflare: Một trong những nhà cung cấp CDN phổ biến nhất với cả gói miễn phí và trả phí, nổi tiếng với khả năng bảo mật và tốc độ.
- Amazon CloudFront: Dịch vụ CDN của Amazon Web Services (AWS), mạnh mẽ và có nhiều tùy chỉnh, phù hợp với các ứng dụng lớn và phức tạp.
- Akamai: Một trong những nhà cung cấp CDN lâu đời và uy tín nhất, tập trung vào hiệu suất và bảo mật cho các doanh nghiệp lớn.
- Fastly: CDN tập trung vào hiệu suất cao và khả năng tùy chỉnh linh hoạt, phù hợp với các website có yêu cầu khắt khe về tốc độ.
- KeyCDN: Một lựa chọn tốt với mức giá hợp lý và hiệu suất ổn định.
Ngoài ra còn có nhiều nhà cung cấp CDN khác như Microsoft Azure CDN, Google Cloud CDN, MaxCDN (nay là StackPath).

Hướng dẫn chi tiết cách sử dụng CDN để tăng tốc website
Bước 1: Chọn nhà cung cấp CDN phù hợp
Dựa vào nhu cầu, ngân sách và quy mô website của bạn, hãy chọn một nhà cung cấp CDN phù hợp. Bạn có thể tham khảo các đánh giá và so sánh giữa các nhà cung cấp để đưa ra quyết định tốt nhất.
Bước 2: Đăng ký và thiết lập tài khoản CDN
Truy cập website của nhà cung cấp CDN đã chọn và đăng ký tài khoản. Sau khi đăng ký, bạn sẽ cần thiết lập một “vùng” (zone) hoặc “origin” trỏ đến website gốc của bạn. Nhà cung cấp CDN sẽ cung cấp hướng dẫn chi tiết về cách thực hiện việc này.
Bước 3: Tích hợp CDN vào website
Cách tích hợp CDN vào website sẽ khác nhau tùy thuộc vào nền tảng bạn đang sử dụng. Dưới đây là một số hướng dẫn chung:
Đối với WordPress:
Có nhiều cách để tích hợp CDN vào website WordPress:
- Sử dụng plugin: Các plugin như WP Rocket, LiteSpeed Cache, Perfmatters, hoặc CDN Enabler giúp bạn dễ dàng kết nối website với CDN. Bạn chỉ cần cài đặt plugin, nhập thông tin CDN (thường là URL của CDN), và plugin sẽ tự động thay thế các URL nội dung tĩnh trong website của bạn bằng URL của CDN.
- Cấu hình thủ công: Nếu bạn không muốn sử dụng plugin, bạn có thể cấu hình CDN thủ công bằng cách chỉnh sửa file wp-config.php hoặc sử dụng các bộ lọc (filters) trong theme của bạn để thay đổi URL của các nội dung tĩnh.
Đối với các nền tảng khác (ví dụ: Joomla, Drupal, HTML thuần):
Thông thường, bạn sẽ cần thay thế các URL trực tiếp trỏ đến các file nội dung tĩnh trên máy chủ gốc của bạn bằng URL do CDN cung cấp. Ví dụ, thay vì <img src=”/images/logo.png”>, bạn sẽ sử dụng <img src=”your_cdn_url/images/logo.png”>.
Một số nền tảng hoặc nhà cung cấp hosting có thể cung cấp các tùy chọn tích hợp CDN trực tiếp trong bảng điều khiển quản lý. Hãy tham khảo tài liệu hướng dẫn của nền tảng hoặc nhà cung cấp hosting của bạn.
Bước 4: Cấu hình các tùy chọn CDN nâng cao (ví dụ: caching, compression)
Hầu hết các nhà cung cấp CDN đều cung cấp các tùy chọn cấu hình nâng cao để tối ưu hóa hiệu suất. Một số tùy chọn quan trọng bao gồm:
- Caching: Cấu hình thời gian lưu trữ (TTL) cho các file trên máy chủ CDN. Thời gian lưu trữ càng lâu, số lượng yêu cầu gửi về máy chủ gốc càng ít.
- Compression: Kích hoạt tính năng nén Gzip hoặc Brotli để giảm kích thước file truyền tải, giúp tăng tốc độ tải trang.
- Edge Rules/Page Rules: Cho phép bạn tùy chỉnh cách CDN xử lý các yêu cầu cho các URL cụ thể.
- Security: Cấu hình các tính năng bảo mật như chặn bot xấu, bảo vệ chống DDoS.
Hãy tìm hiểu và cấu hình các tùy chọn này để tận dụng tối đa hiệu quả của CDN.
Bước 5: Kiểm tra hiệu quả của CDN sau khi cài đặt
Sau khi tích hợp CDN, bạn nên kiểm tra xem nó có hoạt động đúng cách và có thực sự giúp tăng tốc website của bạn hay không. Bạn có thể sử dụng các công cụ sau:
- Công cụ kiểm tra tốc độ website: Google PageSpeed Insights, GTmetrix, WebPageTest. Các công cụ này sẽ cho bạn biết thời gian tải trang và các thông số hiệu suất khác. Hãy so sánh kết quả trước và sau khi sử dụng CDN.
- Kiểm tra trực tiếp trên trình duyệt: Mở website của bạn bằng trình duyệt, sau đó mở công cụ dành cho nhà phát triển (thường bằng cách nhấn F12). Chuyển sang tab “Network” và kiểm tra xem các file nội dung tĩnh (hình ảnh, CSS, JavaScript) có được tải từ domain của CDN hay không.
Những lưu ý quan trọng khi sử dụng CDN
Lựa chọn CDN có vị trí máy chủ gần với đối tượng người dùng mục tiêu
Nếu đối tượng người dùng chính của bạn ở Việt Nam, hãy chọn các nhà cung cấp CDN có máy chủ đặt tại Việt Nam hoặc khu vực Đông Nam Á để có hiệu suất tốt nhất.
Cấu hình CDN cache đúng cách
Việc cấu hình cache quá ngắn có thể làm giảm hiệu quả của CDN, trong khi cấu hình cache quá dài có thể khiến người dùng không thấy được các thay đổi mới nhất trên website. Hãy tìm hiểu và thiết lập thời gian lưu trữ phù hợp cho từng loại nội dung.

Theo dõi và đánh giá hiệu suất CDN thường xuyên
Sau khi cài đặt và cấu hình CDN, hãy thường xuyên theo dõi hiệu suất của nó bằng các công cụ phân tích. Điều này giúp bạn phát hiện sớm các vấn đề và điều chỉnh cấu hình cho phù hợp.
Câu chuyện người dùng: Website tăng tốc vượt trội nhờ CDN
Mình có một người bạn sở hữu một trang web bán hàng trực tuyến về đồ thủ công mỹ nghệ. Trước đây, website của bạn ấy tải rất chậm, đặc biệt là khi có nhiều người truy cập cùng lúc, khiến khách hàng cảm thấy khó chịu và bỏ đi. Sau khi được mình tư vấn sử dụng CDN của Cloudflare (gói miễn phí), tốc độ tải trang đã cải thiện đáng kể. Khách hàng ở khắp mọi miền đất nước đều có thể truy cập website một cách nhanh chóng, giúp bạn ấy tăng doanh số bán hàng lên rất nhiều. Đây chỉ là một ví dụ nhỏ cho thấy sức mạnh của CDN trong việc nâng cao hiệu suất website.
Kết luận
CDN là một công nghệ mạnh mẽ và hiệu quả để tăng tốc độ tải trang web, cải thiện trải nghiệm người dùng và nâng cao hiệu suất tổng thể của website. Việc cài đặt và sử dụng CDN ngày càng trở nên dễ dàng hơn nhờ sự hỗ trợ của nhiều nhà cung cấp và các công cụ tích hợp sẵn. Nếu bạn đang muốn website của mình nhanh hơn, ổn định hơn và thân thiện hơn với người dùng cũng như các công cụ tìm kiếm, thì việc sử dụng CDN chắc chắn là một lựa chọn đáng cân nhắc. Chúc bạn thành công!